
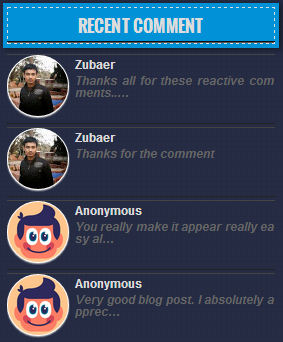
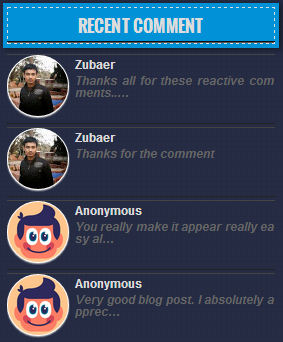
When a visitor see a Recent Comment Widget in a blog, he/she becomes inspired to make comment. From this point of view a recent comment widget is of great use. This recent comment widget shows recent comment in your blog post with avatars, short portion and date. This widget is fully customizable. You can change the numbers of words displayed and hide the date. There is a default avatar for anonymous comment which can be changed according to your wish.
How to add recent comment widget with avatars for blogger:
Step-2: Then from the pop-up window select HTML/JavaScript
Step-3: Copy and Paste the below code inside the HTML box.
<style type="text/css">
ul.helploggercomments{list-style: none;margin: 0;padding: 0;}
.helploggercomments li {background: none !important;margin: 0 0 6px !important;padding: 0 0 6px 0 !important;display: block;clear: both;overflow: hidden;list-style: none;word-break:break-all;}
.helploggercomments li .avatarImage {padding: 3px;
background: #fefefe;-webkit-box-shadow: 0 1px 1px #ccc;-moz-box-shadow: 0 1px 1px #ccc;box-shadow: 0 1px 1px #ccc;float: left;margin: 0 6px 0 0;position: relative;overflow: hidden;}
.avatarRound {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.helploggercomments li img {padding: 0px;position: relative;overflow: hidden;display: block;}
.helploggercomments li span {margin-top: 4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoFM4UM2HvSHkTYvKxxmVGa8Og3CSvQfiGLOUqIlTGNYHuNQgCBd-1QRIIX6yxozslT2Qb9iVD6BoX2dsh0Zmeb1KGIhXOgeQqsmxiR3m1pjg9c6q0cVvU3ML34gfkBQVVz4_C-A3gAUyJ/s1600/default-avatar.jpg",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/[helplogger.blogspot.com]recent-comments.js"></script>
<script type="text/javascript" src="http://techweb24.blogspot.com/feeds/comments/default?alt=json&callback=helploggercomments&max-results=5"></script>
Customization:
- replace http://techweb24.blogspot.com with the name of your blog.
- to change the number of comment change the "5" value in red.
- to change the anonymous avatar, replace the following address with the url of your image:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoFM4UM2HvSHkTYvKxxmVGa8Og3CSvQfiGLOUqIlTGNYHuNQgCBd-1QRIIX6yxozslT2Qb9iVD6BoX2dsh0Zmeb1KGIhXOgeQqsmxiR3m1pjg9c6q0cVvU3ML34gfkBQVVz4_C-A3gAUyJ/s1600/default-avatar.jpg
- To modify avatar size change the avatarSize=60 in green.
Step-4: Now Click on Save. Enjoy :)
Sign up here with your email
 When a visitor see a Recent Comment Widget in a blog, he/she becomes inspired to make comment. From this point of view a recent comment widget is of great use. This recent comment widget shows recent comment in your blog post with avatars, short portion and date. This widget is fully customizable. You can change the numbers of words displayed and hide the date. There is a default avatar for anonymous comment which can be changed according to your wish.
When a visitor see a Recent Comment Widget in a blog, he/she becomes inspired to make comment. From this point of view a recent comment widget is of great use. This recent comment widget shows recent comment in your blog post with avatars, short portion and date. This widget is fully customizable. You can change the numbers of words displayed and hide the date. There is a default avatar for anonymous comment which can be changed according to your wish.


ConversionConversion EmoticonEmoticon